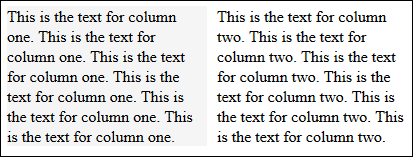
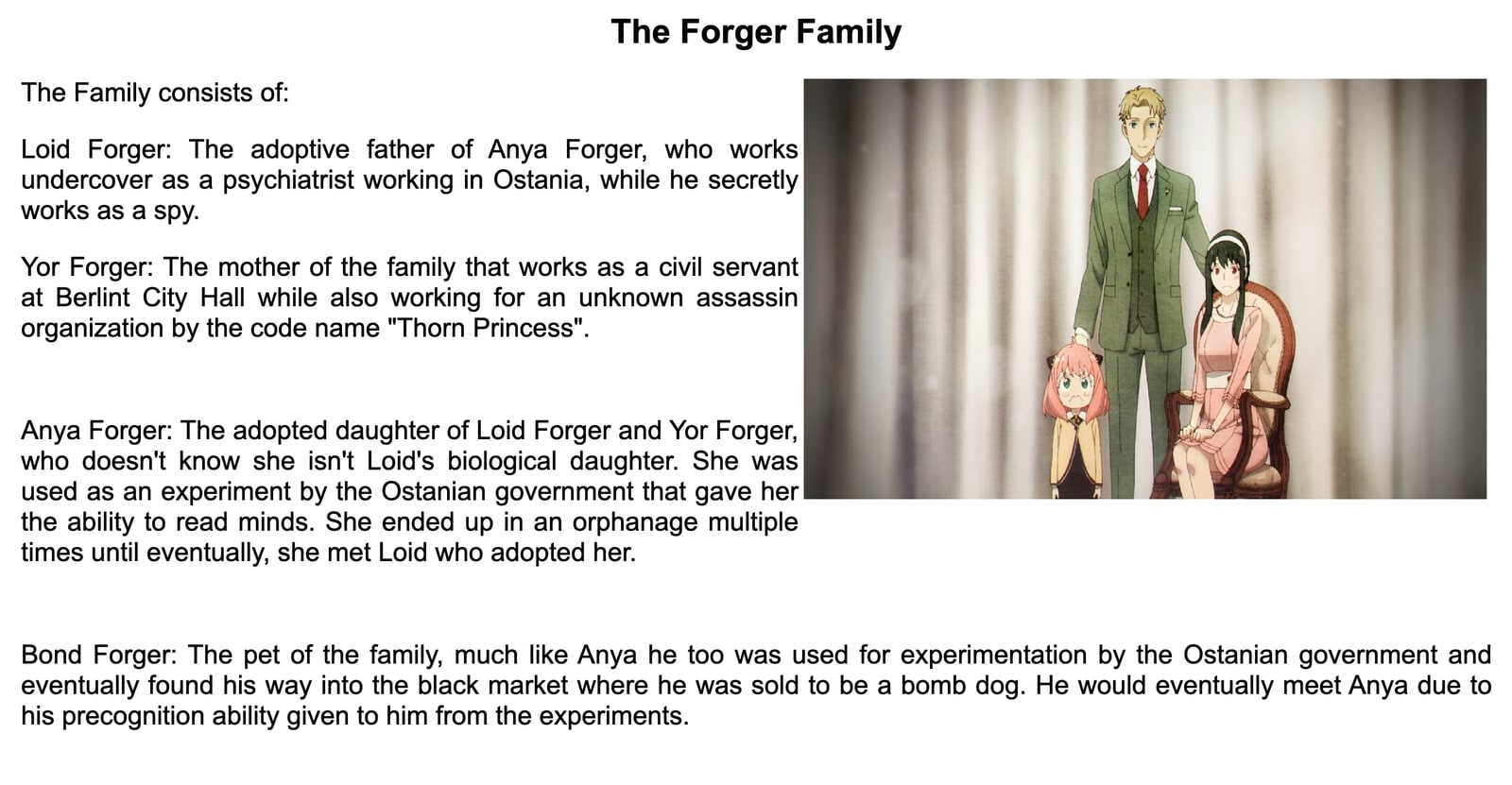
I have two HTML images side by side, how do I add two paragraphs of text centralized under each image? - Quora

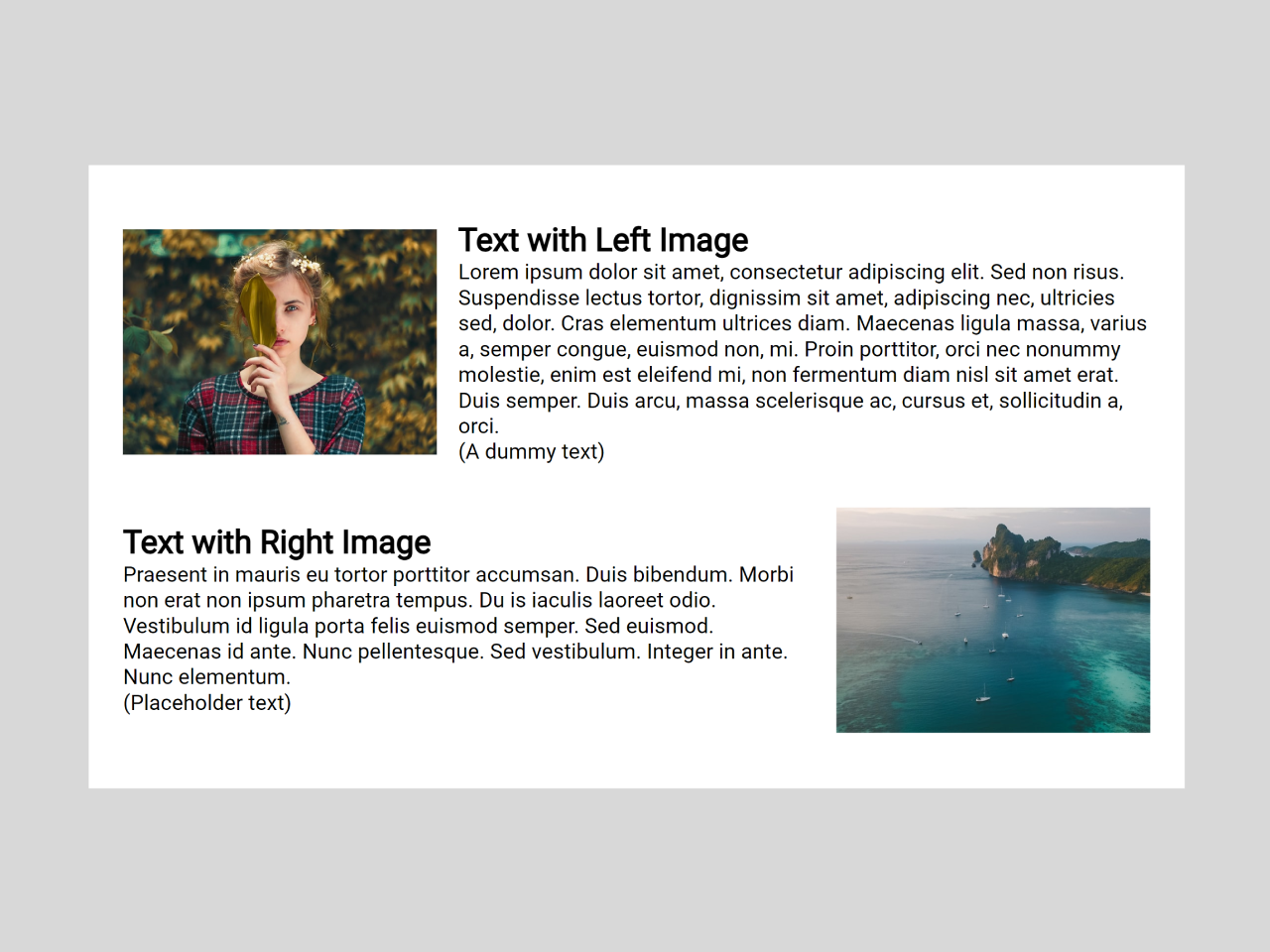
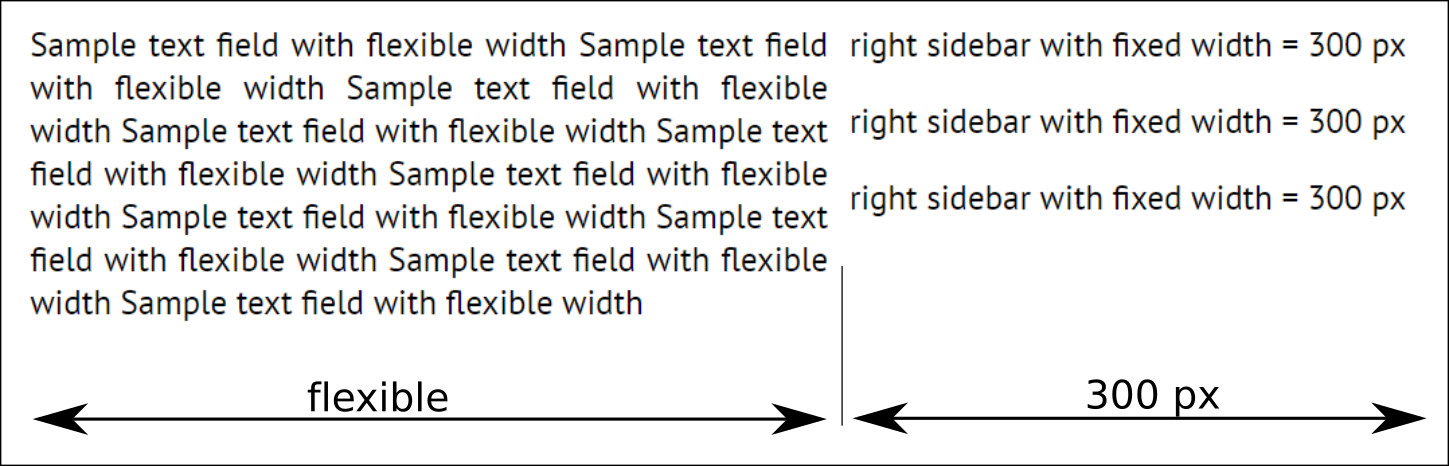
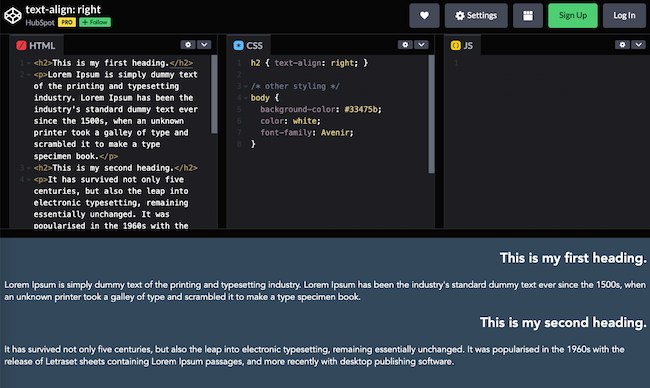
html - Cant figure out how to have image and text side by side in a div and keep it responsive, fiddle included - Stack Overflow