Nick Lupu-Karayanis | Only 12 more hours left to download the Gnome in the Egg Shadow Box! Get your free ticket to the event in bio @thebeardedhousewife or at... | Instagram

Amanda's of Mogo | ONLY 2 PLACES LEFT! BOOK TODAY .... Vintage Organiser- textures, stamping, stencilling and more. #vintageorganiser #amandasofmogo #crist... | Instagram

















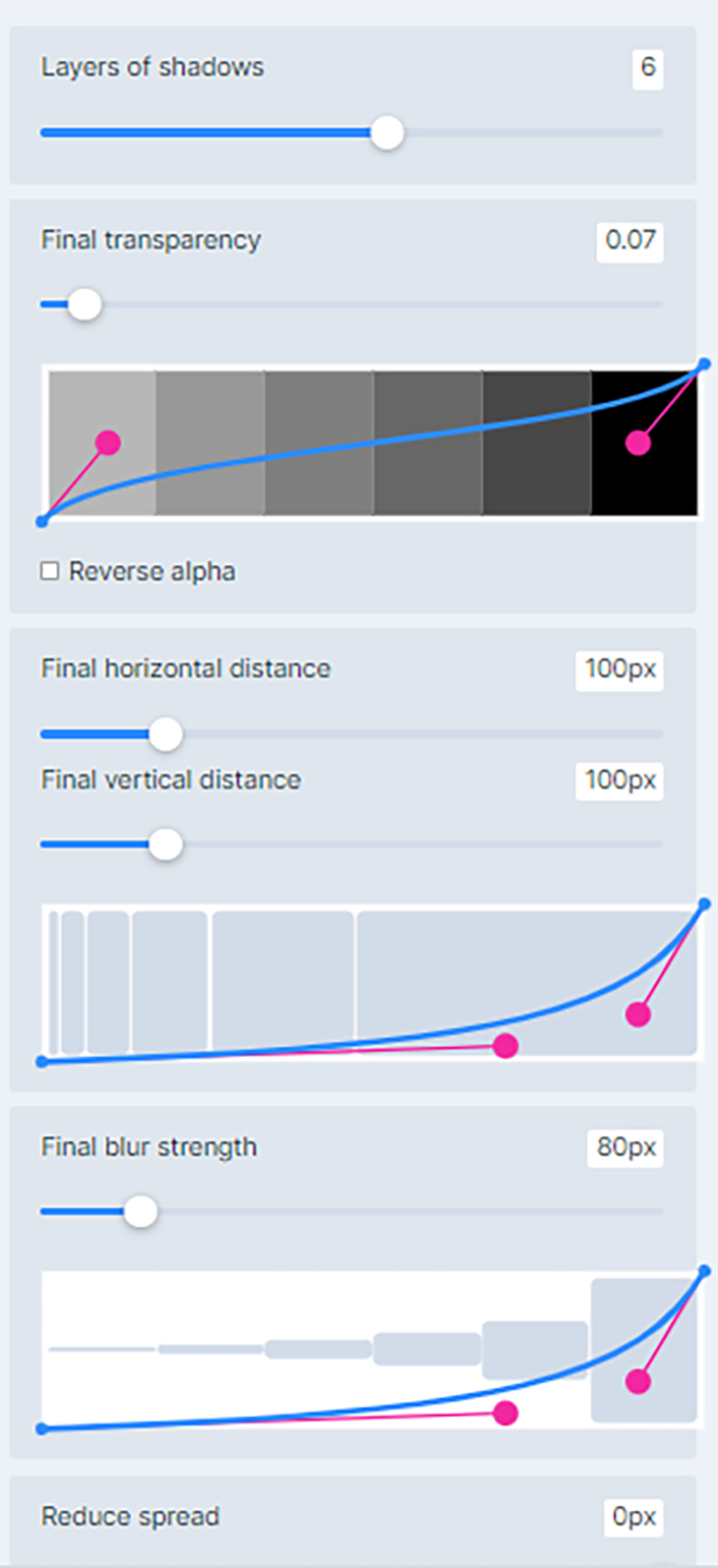
![Chapter 4. Visual Effects - CSS Secrets [Book] Chapter 4. Visual Effects - CSS Secrets [Book]](https://www.oreilly.com/api/v2/epubs/9781449372736/files/graphics/f04-37.png)